After you define your website strategy, the next step is to clarify your website scope. A clear website scope allows your web design agency to finalize the cost and time frame of your website project.
Scope is based on the goals of your website and needs of your users. Specifically: how will you meet the goals of your website and satisfy the needs of your users?
Let’s define the scope of your website project by breaking it into two parts: functionality and content. Functionality refers to what you want your website to do (in other words, how will the features on your website function). Content refers to information your users can consume (i.e. text, videos, audio, etc.).

Functionality
What features do you want on your website, and how will they function? This may include a form to collect contact information or a database built to offer complex quotes. Be sure to include: data requirements and usability requirements.
Data Requirements
Data requirements include the type of information you want to collect from website visitors and how that information will be used. For example, you may want to gather contact information from visitors so that you can market to them after they visit your website.
If you’ll market to visitors via e-mail, you’ll need to collect e-mail addresses. By telling your web development team what you want from visitors (contact info) and how you’ll use it (e-mail marketing) allows them to create the appropriate tool for your website.
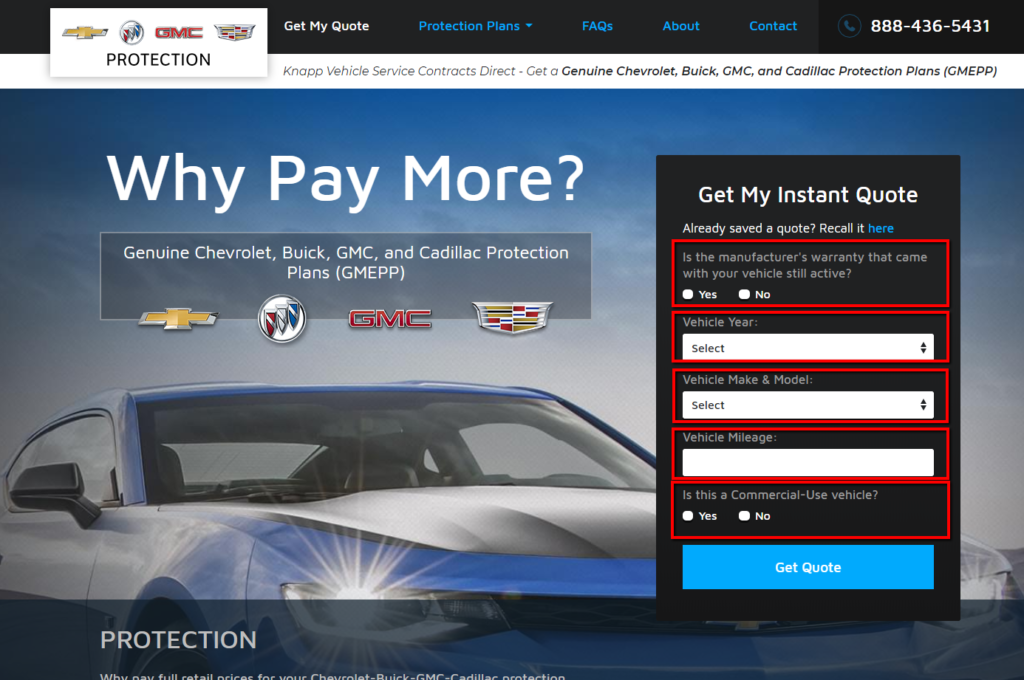
If you want to offer a more advanced feature on your website, the process to define data requirements is the same. For example, if you’d like your website to offer customized quotes to visitors, you’ll need a list of information you want to collect and how that information will be used. Specifically, if you offer an auto warranty quote to your website visitors, what information do you need from each visitor to give him an accurate quote? Vehicle year, make, model, and mileage may only be the beginning.
In the example below, this website requires multiple pieces of information from a user before a quote can be generated.
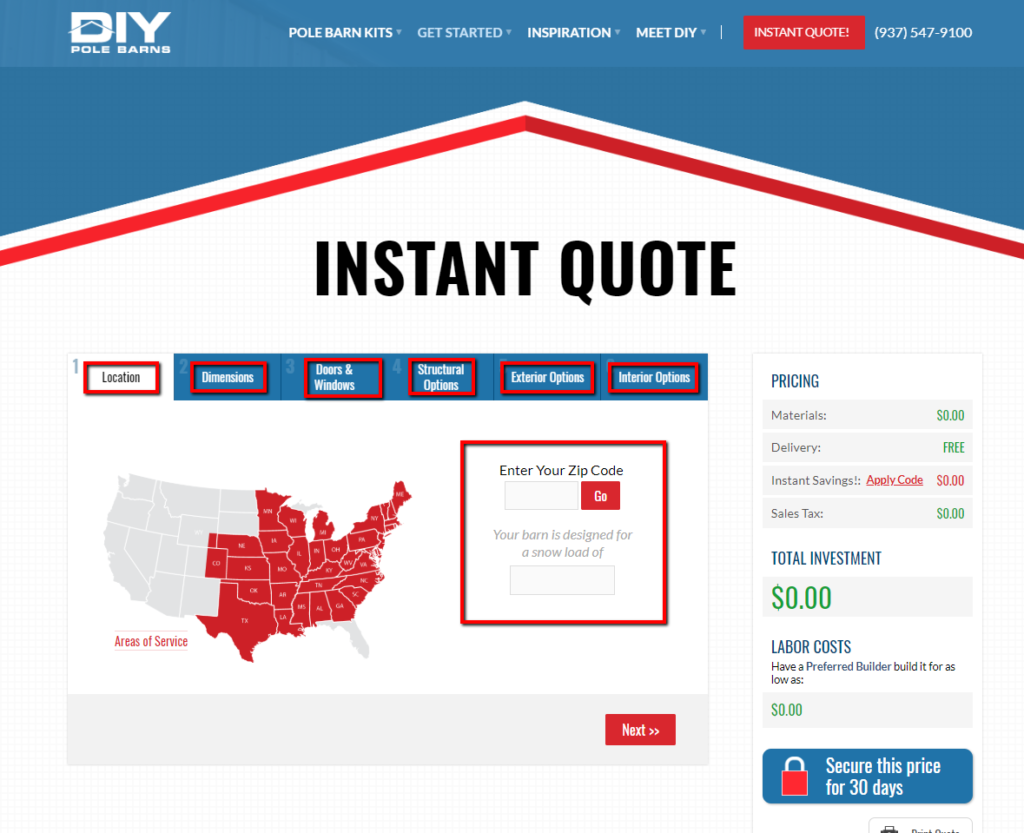
In another example, the quote form for the website below also requires information from a user in order to generate an accurate quote.
Usability Requirements
Usability in web design can be summarized as:
Web usability is the ease of use of a website. Some broad goals of usability are the presentation of information and choices in a clear and concise way, a lack of ambiguity and the placement of important items in appropriate areas. Another important element of web usability is ensuring that the content works on various devices and browsers. (source)
Usability requirements are the things your website users need to complete their goals and leave satisfied. Basic usability requirements include clarity, consistency, and accessibility.
To continue with the example above, your website visitor may want to know how much a new pole barn will cost. She may also want to customize her new pole barn and find out how much different features will cost. Additionally, she may want you to guarantee the price quote she receives for a certain amount of time. These are usability requirements.
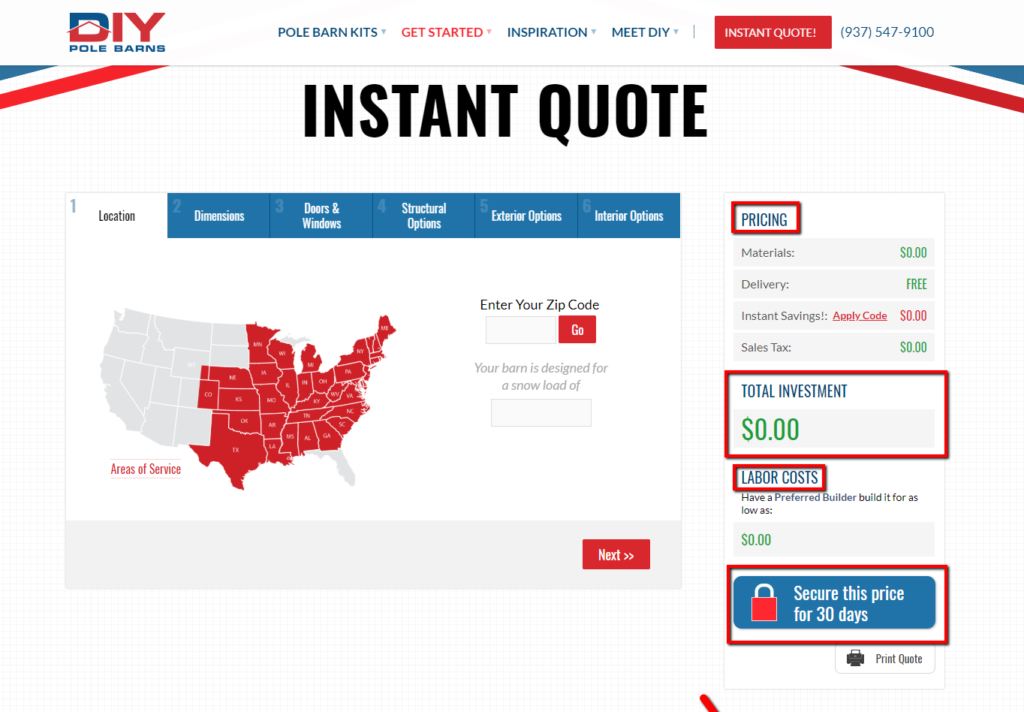
On the DIY Pole Barns website, it’s easy to see all the information a visitor will receive in her quote: Pricing costs are broken down, Total Investment is identified, and Labor Costs are included. The customer can “secure” the quote for 30 days. There is also a handy “Print Quote” button for users who want hard copies of their quotes.
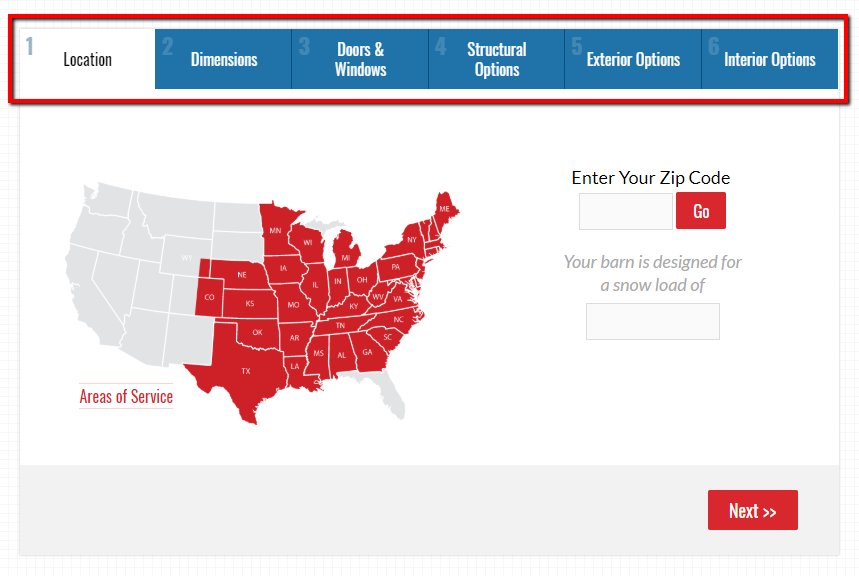
The quote form is also presented in an appealing way: each step is numbered, labeled, and requires only a small amount of information from the user. It’s visually beautiful and branded to match the company logo.
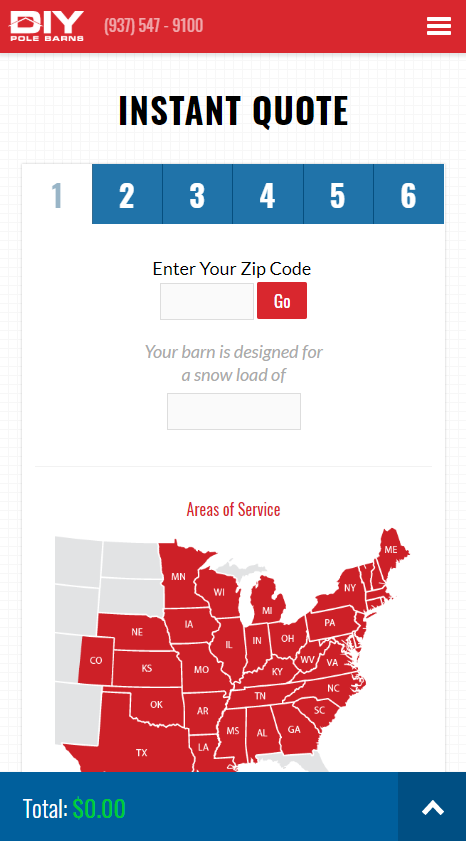
Your website features need to work on all devices, from desktops to mobile phones. In the example below, the quote tool responds elegantly to a smaller screen size while retaining functionality. The quote form is still visually attractive and easy to understand. The look of the tool has changed to offer a better experience to the user, and all the features and functions are still available to users.
Content
Another piece of website scope is content. Content comes in a variety of shapes and sizes – from large photographs to PDFs to a video gallery. To clarify your website scope, you must identify the content needed for your website.
Remember, your content should do two things: (1) help achieve website goals, and (2) give users the information they’re looking for.
When identifying content requirements for your website, answer these questions:
- What content are website visitors looking for? What content do they expect?
- How does the content improve user experience?
- How will the content be used to achieve website goals?
- Who is responsible for the creation of each piece of content?
- Who will update the content? How often will content be updated?
- What types of content will be on your website? (Text, video, audio)
- What are the approximate sizes of each piece of content? (Word count, file sizes, pixel dimensions)
Not sure where to start? You may be interested in Get Found Online, Get More Leads, & Close More Sales with Content for an in-depth exploration of how the content on your website helps you meet the goals for your website.
As your web design team, we need to know what content you want on your website, so that we can best determine how to present it to the user. Additionally, the scope, cost, and time frame of the project is impacted by your content requirements.
“Designing a site to provide access to small thumbnail images is different from designing a site to provide access to full-screen photographs; knowing in advance the size of the content elements we have to accommodate enables us to make smart, informed decisions along the way.” Jesse James Garrett, The Elements of User Experience: The Scope Plane: Functional Specifications and Content Requirements
If you’re unsure what content your website visitors want and expect, here are a few ideas to help you find that information:
Distribute surveys: Send surveys to existing and potential customers via mail, e-mail or a web-based service like SurveyMonkey.
Conduct interviews: Talk to consumers who might fit in your target market. For example, you could stand in a high-traffic area at a trade show and ask attendees to answer a few short questions.
Assemble focus groups: Get feedback from a small group of consumers who fit your ideal customer profile via Q&A sessions and group discussions.
(Read Target Market Analysis by BigCommerce for more.)
A Realistic Website Scope
You may find that you have a lot of ideas for functionality and content. Keep the scope realistic by identifying the (1) priority level; (2) creation, revisions, approval; and (3) ongoing maintenance.
Priority Level – Your website can be built in stages. Assign a priority level to each feature you’d like to include on the website. Low priority features may be added later.
Creation, Revisions, Approval – If you want to include large quantities of content on your website, consider your process for creation, revisions, and approval. Who will create, revise, and approve the content? How will this impact your timeline? If you don’t have time or capacity to generate a large volume of content within your time frame, do you have the budget to outsource your content?
Ongoing Maintenance – Your website should be constantly improving, which is why you need to plan for ongoing maintenance. Maintaining a quality user experience means your content will change to better serve your visitors, improve Google rankings, and update company information, among other things.
If you don’t have the capacity, time frame, or budget to include every feature you want, that’s okay. Start with the elements you can include now, and improve your website over time.
Avoiding Scope Creep
Website scope identifies the requirements for your website so that you know what to include. It also helps you identify the things you will not include in the project. Avoiding scope creep aids your company in meeting the goals of your website and needs of your users, but it also helps you stay within budget and launch your website on time.
The Cost of Your Website
Your website scope must be clarified to finalize the cost and time frame of your website project. A defined website scope allows key shareholders in your company to understand why your website design costs what it does.
If you’d like more information about website pricing, check out these resources:
Why Does a Website Design Cost So Much?
How Much Does a Website Cost (Podcast)
Price vs. Value: A Tale of Two Ideas
What is a Custom Website Design?
If you have complex functionality requirements or large content requirements, or both, you need the capacity to meet those requirements in the time frame you’ve set for your project. If you don’t have an internal team, you’ll need to find an agency with the ability to create a website for your company that includes those requirements.
Be Successful Online
Check out our e-book, The Path to Website Success. In it, we share the basics about how to be successful online.
Say Hello!
Give Artonic a call or e-mail us if you’re interested in website design, development, or marketing.
Michigan, USA