The thought of a major website error can be overwhelming. What happened? Why did it happen? Who can fix it?! Relax! The reality is that many of the most common website problems are easy to fix. Even for those with little to no HTML experience! Due to the rise of user-friendly content management systems, you only need to know where to start.
Read on to learn about the causes and solutions for some of your most likely website issues. We’ll discuss how to fix them, plus some tips that show you how to start the troubleshooting process!
DIY Website Troubleshooting
Broken Links / 404 Errors
Do you frequently update your website content? Then it’s likely that you’ll run into 404 errors and broken links. Websites return a 404 error when a user attempts to go to a page on your site that doesn’t exist. There are a few reasons why you might run into a broken link:
- You changed the permalink URL for a page.
- You deleted a page that used to be public.
- You made a typo when linking to a page in your website’s content.
Broken links are one of the easiest common website problems to correct. When you discover one, pounce on it! Not only are you missing out on valuable SEO, broken links and 404 errors create a bad user experience.

Start with Google Search Console’s internal links tool. It allows you to track down all your website’s internal links. This is a good starting point, as you have total control over the links on your own site. Use this tool and identify any links that are returning 404 errors. From there, you have a few options on how to solve the problem:
Solution 1: Update the link
If you have an outdated link that’s either pointing to a now-defunct page, or has a typo in it, simply update the link. Every CMS is different, but if you’ve ever added content, it’s as simple as going into the editor to change the link text to the correct URL. This should only take a minute or two if you’re familiar with your CMS.
Solution 2: Use a 301 redirect.
301 redirects are another great solution to missing or deleted pages. They’re kind of like a digital detour. They point users away from pages that no longer exist, and direct them to a new page with the same or similar content. This is a critical part of 301 redirects: only use them when the content is relevant. If you consolidated three pages into one comprehensive page with the same or more details, you can use a 301 redirect on the old pages.
There are major benefits to 301 redirects. If other websites are linking to deleted pages on your site, it can be difficult to contact all the webhosts to have them update their link. A 301 redirect handles that for them. Secondly, you will pass most of the PageRank onto the new one. There is a small loss of rank, but according to Google’s Matt Cutts, you “lose just a tiny little bit, not very much at all.”
How you set up a 301 redirect depends on your website. A straightforward way for WordPress users is to add the redirect to your .htaccess configuration file. The redirect code is relatively simple to add:
First, if you’ve never implemented a single-page redirect in your .htaccess file, add the following lines:
Options +FollowSymLinks
RewriteEngine On
Once that code is in there, add this below:
Redirect 301 /your-outdated-page/ https://yourwebsite.com/the-new-page/
Keep in mind that the .htaccess file is a critical file for your website. If you make any mistakes or modify any important part of it, you will likely break your website. If you’re not confident making changes like this, contact a professional web developer!
Fixing Broken Images
Have you ever seen one of these annoying little icons?

These icons represent that the image you tried to insert on your page wasn’t found. They can be frustrating, and in some cases, they can really distort the look of your page. Not unlike broken links, broken images happen for a few reasons:
The image doesn’t exist.
This error is more common than you think. If you’re adding images to your website through an FTP and run across a broken image, this should be the first thing you check. You’ll often realize that you uploaded the image to the wrong folder. If your website is looking for the file located at “/services/img/photo.jpg” but you only uploaded it to “/services/photo.jpg,” your website won’t be able to find it.
If you’re 100% sure it’s uploaded and in the right location, move on to step two!
The filename or extension aren’t correct.
Filenames and extensions trip up experienced web developers too. Small typos or unexpected image formats can sneak into your directories and completely throw things off. One example is when you upload 20 images in the common JPG format, but one sneaky PNG file makes its way in. All your HTML points to images ending in .jpg, so it won’t display the .png image.
Computers and programming rely on specificity. When you tell your website to display an image, it either finds the exact image you want, or assumes it doesn’t exist. Check the filename and confirm that the extension matches the line of code that’s referring to it to see if there’s a mismatch.
You linked from a local location instead of somewhere the server can access.
One mistake that can lead to a lot of confusion is when you accidentally use a local path to add images to your website. During design, it works perfectly… but when you go to look at your website online, it displays a broken image. What gives?
When your website is displaying images, it pulls them from the specific location you tell it to. When you add a photo from a local path, it looks fine because you’re editing the computer locally on your own computer. But your website doesn’t exist on your computer, so it can’t find those files when you try to go to the live site.
Check to make sure your file paths are referencing a location that your server understands. The following examples are incorrectly using local paths:
<img src=file://Desktop/WebsitePhoto/img/photo.jpg>
<img src=”C:\My Documents\Website\photo.jpg>
The obvious indicators are “FILE://Desktop” and “C:\My Documents.” They’re clearly locations you access on your PC, not the server. If you see pathnames like this, you need to upload those images to your server or CMS first. And if you see your images fine during the editing process, but they break the moment you view them on the live website, you’re likely referencing local images.
Outdated or Conflicting Plugins
WordPress is popular. It makes up more than 39% of the world’s websites – and there’s a good reason for that. You can easily create and share content with its user-friendly platform. And if it doesn’t natively offer a feature you need, there’s a plugin for it. But while plugins may seem easy to use, they are making additions and changes to your website’s code under-the-hood.
You need to keep these plug-ins updated. Not only do they offer new features and bug fixes with each incremental version, they also patch critical security flaws. When you add plug-ins to your website, you need to routinely check them for updates and issues.
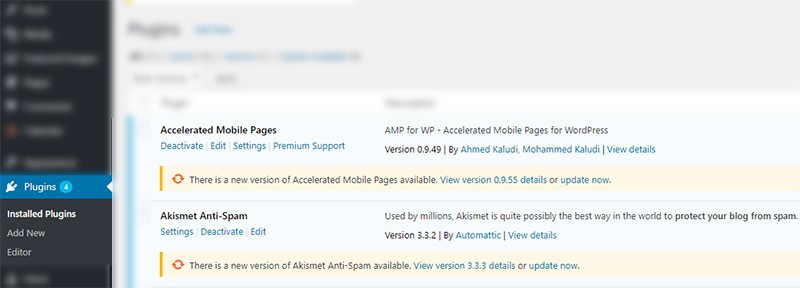
If you’re able to, the easiest way to update plugins is letting them automatically update through WordPress’s plugin system. You can access it on the sidebar under “Plugins,” and then look to see if they have options to update automatically like the examples below:

One word of caution: plugins may disrupt your site when you update or install them. Because they add and change code on your website, they notoriously cause unexpected issues. Each time you add or update one, it increases the chance that you’ll run into problems. If your plugins need manually updated, or they’re not functioning correctly, it’s safer to leave it to an experienced web developer.
Broken Forms
If you run a website, you likely collect data using a form. For WordPress websites, it’s often recommended to use one of the many third-party plugins to integrate forms into your website. They’re easy to use and offer flexibility in what data you collect and where. However, new website owners that aren’t familiar with how to set forms up can run into problems.

The most frequent problem with forms is when you don’t receive any e-mails from it. Fortunately, this is often the easiest fix! If you’re using a plugin, you can access it from the “Plugins” page mentioned in the previous tip. From there, locate the “Settings” or “Configuration” section for the form plugin and make sure you entered your details correctly. Typically, you incorrectly entered your e-mail or forgot to change the default e-mail completely. Simply update it and save your settings to watch the submissions roll in!
Forms also lead to spam submissions or create scripting vulnerabilities in your website. These are problems better suited for a developer. There are many solutions to fight spam and malicious attacks, but you should entrust them to someone knowledgeable on the subject. Your website security should always be a top priority – for both your sake, and your clients.
Troubleshooting Starter Tips
Before you attempt to fix a problem, confirm that the problem exists! Start with these basic troubleshooting tips for any front-end issue:
- Clear your cache – Websites cache data to reduce load times and server load. In most cases, this benefits everyone.
- Try another browser – Sometimes it’s not necessarily your website that’s the problem, but the browser you use to access it.
- Try another network – If you can’t connect to your website, it might be your network. Try connecting from another network, or use your phone’s cellular data.
If your website seems to function normally after following these steps, the issue is likely on your end. The goal behind this process is to save you valuable time. Many users are quick to react to a perceived problem. Use these steps to reduce unnecessary time spent fixing non-issues.
Common Website Problems You Should Always Leave to the Pros
Sometimes a problem is too big for one person to handle. Don’t rack your brain trying to fix an error that’s too advanced for non-developers. Turn them over to an experienced developer or support team.
Website Data Loss
It might be an exaggeration to call this “common,” but it happens more frequently than you might think. And when it does, it’s disastrous! Maintaining backups – safely and securely – is not something to take lightly. You can lose your website in the blink of an eye. Between ransomware, server failure and user error, it can happen to anyone.
Despite the volume of DIY backup options, don’t leave something this critical to the inexperienced. You won’t be able to verify that your backups are up-to-date and recoverable until you need them. And that’s a trial by fire that nobody wants to stress out about.
Downtime & Hosting Issues
Few, if any, websites have 100% uptime. Any unexpected event that impacts your site’s uptime can cost you money. Just ask Amazon, who’s AWS service experienced a three-hour server outage that cost S&P 500 companies a total of $150 million due to a typo.

Downtime impacts your bottom line, even if you aren’t Amazon. Without uptime monitoring, you may not realize your website was down until hours or days after it happens. A dedicated support team is your best weapon against prolonged website outages. Not only will they catch the problem the moment it happens, they will know the steps to fix it. And if your website is having frequent downtime, you’ll want an experienced developer that can fix the cause, not just the symptom.
Page Load Time
47% of consumers expect a webpage to load in 2 seconds or less. Slow pages frustrate users and can discourage them from using your site. Google also penalizes slow websites which impacts your ranking in their search engine. While there are simple solutions to page load times, like optimizing your photography, many issues are more technical. You can get an idea of how Google sees your page using their PageSpeed Insights tool. Few websites will receive a perfect score – but a low rating means it’s time to look at your website.
True page speed optimization requires the eye of an experienced developer. They can identify superfluous JavaScript, caching issues or other sections of code that bog down your site. It only takes a few seconds of loading before a user gives up and moves on. Don’t let unoptimized pages cost you a client.
The Benefits of a Dedicated Support Team
There are no website problems that you can’t solve yourself. Websites aren’t magic – they’re simply compiled from line after line of code, each section painstakingly specifying an object or action. Given enough time, you could fix it all!
But that’s exactly why an experienced development team is important to your support; they’ve already put in the time to know exactly how to solve your problems. Whether you run an ecommerce website or simply an informational one as support for your brick and mortar business, time is money. When your website is down or broken, you lose sales.
When you hire a support team, you save more in opportunity costs. While you could fix a problem in two hours, they can fix in 20 minutes. That’s two hours more for you to focus on what you need to do – and 100 more minutes where your website is working properly after each problem. It’s a no-brainer.

