The trend of using video in web design is exploding right now. And it’s no wonder video in web design is so popular: video offers more than a still photograph; video adds value and context to written content; and (last but most important) people love it – your website users love to watch video!

Videos Are Insanely Popular Online
It’s the truth: videos are being used more and more on websites, from e-commerce to b2b websites and every type of site in between. You’ll find videos on website banners, videos embedded into text-rich websites, and videos on product pages galore. They’re even showing up on landing pages to increase conversions.
Example: Video Website Banner
Video banners are popular because they’re modern and unique. Everyone loves video, which is why it’s a great idea to add one to your website banner.
The Patriot Products website design features a video in the banner, beneath the text. The video banner adds context and individuality to this Michigan manufacturing company.
Example: Video Embed
Videos are routinely embedded into a website to add context to information. Video embeds include a variety of videos, like an introduction to your corporation given by the CEO or a testimonial from a client. You could use video to more easily explain your company’s service offerings.
The Water Engineering Technologies website features an informative and alluring video on its homepage. This video helps introduce new technology to potential clients.
Example: Product Page Video
Online shoppers adore videos. Videos shown in conjunction with appealing photography appeal to customers who can’t view the product in person. A video lets someone see a product in action before they purchase it.
The Joschem website features a product video to help consumers understand what the product does and how it’s used. Having a video on the website is amazing for your customers – and that can easily translate into profit for your business.
Example: Landing Page Video
Videos have been shown to increase conversions on landing pages, which is why marketers regularly place them there. Because a lot of users enjoy watching video more than they enjoy reading – or enjoy watching video in addition to reading – it’s not shocking that landing pages with videos do well.
We use video to supplement some of our lead generation forms to introduce ourselves and connect with viewers.

Videos Offer More than Still Photos
One reason why video in web design is such a hot trend right now is because videos tend to offer more information than a still photo does.
One thing that you can use video for is to support and enhance the photography on your website.
For example, the Grizzly Glue website features excellent product photography. These photographs are integral to the overall look and feel of the website. They also help capture the attention of visitors who would otherwise click away.
The video adds value to the overall website in addition to the photography. In the video on this page, viewers can see the product in action.
This is a great way for e-commerce websites to use video. In fact, many consumers wish that online stores would offer more product videos in addition to high-quality photos.
- 30% of online shoppers want more video from ecommerce sites
- 78% of online shoppers want more images from ecommerce sites
- 49% of cite not being able to touch, feel or try a product as one of their least favorite aspects of online shopping
Videos Add Context
Not only can a video add information, it can also add context. Context refers to circumstances that set the scene or the place where something happens.
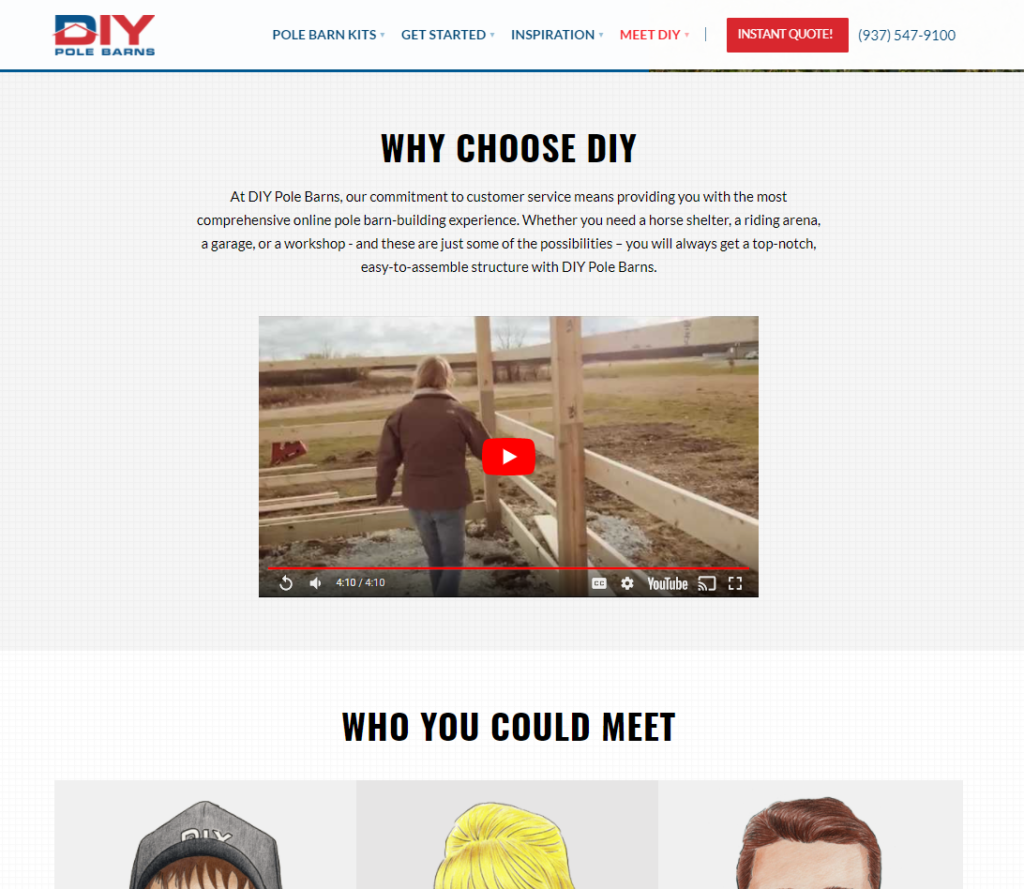
The video of a man who build a barn with DIY Pole Barns offers more context and information than a photograph of the barn being built.
What About Photography?
Does this mean that photos are not valuable? Not at all! Photography is essential to a good website design. Instead, place videos in meaningful places, where they can pack the most punch.
Learn more about how valuable photos and videos are on your website in our eBook, 10 Stats About the Value of Photography & Videography in Web Design.
Using Video in Web Design
No matter what type of website you have, you can benefit from adding video to it. Add customer testimonials or client stories; show how your product or service changed things for a consumer or a business. Show your team in action or document how your product works. Use video in your website banner or homepage to capture interest. There is really no limit to what you can do!
3D PT Uses Video Testimonials to Increase Trust
On this physical therapy clinic’s website, testimonials from past and present clients are shown on the homepage. This is a great way to foster trust in your business.
How to Get Video Testimonials
Your company can use testimonials on its website to increase trust, too. This type of video can work for just about any business, as long as you have satisfied clients.
In order to capture testimonials on camera, you’ll need to put together a list of clients who you can ask. Schedule a day and time to go to their location or bring them to yours. Be sure all the equipment is set up beforehand, so your clients don’t have to wait. You can give them some examples to view, so they’re more confident on camera.
Kuhlman Properties Uses Video to Create an Experience
The lakeside property for sale by Kuhlman Properties is beautifully showcased online in both professional photography and videography. The company uses video on this website to give the viewers a sense of what it’s like to actually be on the property.
How to Create an Experience with Video
If you’d like to create this type of video for your business, you’ll want to shoot a variety of video including drone video if you can. Capture movement, color, and texture to create a specific look and feel.
Before you start, identify the type of mood or atmosphere you want to create. Put together the type of shots that would support that mood. Then, make a list of shots you can get of your property or place of business to emulate the same look and feel.
Gray Institute Uses Video to Build Its Brand
On its membership-based website, Gray Institute uses a video banner to excite its audience and show its brand identity. The video stars Doug Gray, the GIFT Director of Gray Institute. The video banner shows short clips set to music. The video is quick and includes zero text. It’s used simply to create a feeling.
How to Build Your Brand through Video
Use a video on your website or at an event to build your brand. Ensure that your entire video follows your brand identity and logo design. If your identity is modern and quality-driven, your video should be, too.
If your brand identity isn’t defined, it’s time to start! Identify the main aspects of your brand – even give your brand a personality – so that you can market with intention. Use the definition of your brand’s identity to structure your video. If your brand is very traditional, those elements can – and should – be present in your video. (This can be a tricky concept if you’re not familiar with it. Check out this article, I Want to Stand Out from My Business Competitors.)
Want to Use Video?
Think you’d like to add video to your website? That’s an excellent idea. You can add video testimonials or videos of your team and the work you do. People also enjoy seeing videos that tell a story; get your clients in front of the camera and let them talk about their experience with your company.
As you’ve seen, video can be effectively added to a website banner or embedded into the text of a webpage. Videos are perfect for landing pages or on product pages.
But where do you start?
How to Use Video in Your Web Design
To get started, brainstorm with your team about the video you’ll add. Ask yourself and your team these questions to start a dialogue:
- Who is the web video for? (Define your target audience aka website visitors)
- What will resonate best with our audience?
- What types of videos do we like?
- What are our competitors doing?
Here are a few more questions to discuss with your team:
- What’s the goal of your video?
- What will your video be used for?
- Where on your website is a good place for your video?
The following questions can be determined once you’ve decided to move forward with a website video:
- How will the video be shot and produced?
- Who will we work with to shoot and produce the video?
In-depth questions include:
- What’s your web video budget?
- Is your video part of an AdWords or marketing campaign?
- What’s a reasonable time frame to complete a web video project?
Website Videos by Artonic
Artonic loves to create effective, stunning website videos for our clients! Our videos are made to communicate with your specific audience, so that they’re effective. Professional video is one of the best ways to engage your website visitors, so take advantage of this trend today!
View Artonic’s Video Portfolio
Give Artonic a call or email us:
Michigan, USA